E-shop owners need a solution that builds the visitor’s confidence by helping them navigate easily and achieve their goals. A simpler shopping experience has proven to have happier customers.
It is extremely important to innovate by putting the customer in focus, and not the product. UX testing and optimization in E-commerce is practically about creating an online experience that meets the needs of the site visitor. A good UX design is fully aligned with conversion-focused e-commerce optimization.
A recent case study about an online Scottish Highland Dress retailer found that the E-shop increased its revenue by 76% just by making one small change to their UX: they implemented a product filter. This also led to 26,1% increase in conversions and 19,76% increase in shopping cart visits!

Conversions
In the competitive e-commerce space of today conversion doesn’t just happen, you need to clearly optimize for it. However, what is a conversion for an online retailer?
Conversion can be defined as the act of completing a desired action by a visitor on your website. Commonly, e-commerce websites would set the following as goals or conversions in an e-shop:
- A purchase completed
- A user adding a product to the cart
- A user adding a product to the wishlist
- Email signups
- Social Media shares
- Another company-specific KPI
Conversions are usually expressed in a percentage, as a conversion rate. A conversion rate is the percentage of visitors that completed a desired action on your website from among all visitors that landed on the website. Average e-commerce conversion rates vary according to industry but may lie anywhere between 1% to 2%. A conversion rate over 2% should be a baseline goal for your company.
So, what actually are the UX design hacks that improve an online shop’s conversion rate?
The UX perspective
It is vital to understand that a positive user experience is the key thing for user retention i.e. keeping your user on your website. This leads to the four key aspects of UX that are necessary to focus on:
- Utility: This lies in the nature of the product. It helps users select and buy things they want.
- Usability: This makes the customer journey easier. It is important to help the customer achieve their goal without unnecessary clicks, time lost on overloaded pages, and inconvenient menu etc.
- Accessibility: This brings the design to a level of being able to cater to all kinds of customers, including those with low level of tech literacy.
- Desirability: It lies in the interface, or the look and feel of the website, which makes the experience enjoyable and the customer wanting to come back.
While it is very clear that a good UX drives a higher conversion rate, what are the metrics against which a UX can actually be analyzed other than the end goal of achieving a better conversion rate?

Source: E-Coop Project by Thorgate
UX Metrics
It is extremely important to analyse data when it comes to improving an E-shop UX. There is no magic number that can rate the UX of your online shop. However, there are multiple metrics that can provide an insight on how your UX is performing. Knowing this is essential if you want to improve your UX, because unless you know where you’re lacking, there is no way you could improve. The following are some compelling UX metrics:
- Pageviews
If a user is visiting multiple pages on your website, something is keeping them there. More pageviews generally mean an active engagement by the user. However, if the page views seem to be high, but the conversion rate is still low that just means the website is too confusing for the user, who ends up wandering from page to page without making an actual purchase.
- Session Duration
This is the total amount of time a user spends on your website in a session. A higher session duration is also a positive ranking factor according to Google’s Machine Learning Algorithm!
- Time on page
This is a metric similar to that of session duration, only that it is specific to each page, allowing you to determine the performance of each page individually.
- Bounce Rate
It is a measure of the percentage of single page sessions on your website without any interaction events. If a user lands on your website and exits without engaging, we could call them a bounced user. A higher bounce rate is usually a bad sign, as this means that the users are not finding what they are looking for on the website.
- Shopping cart abandonment
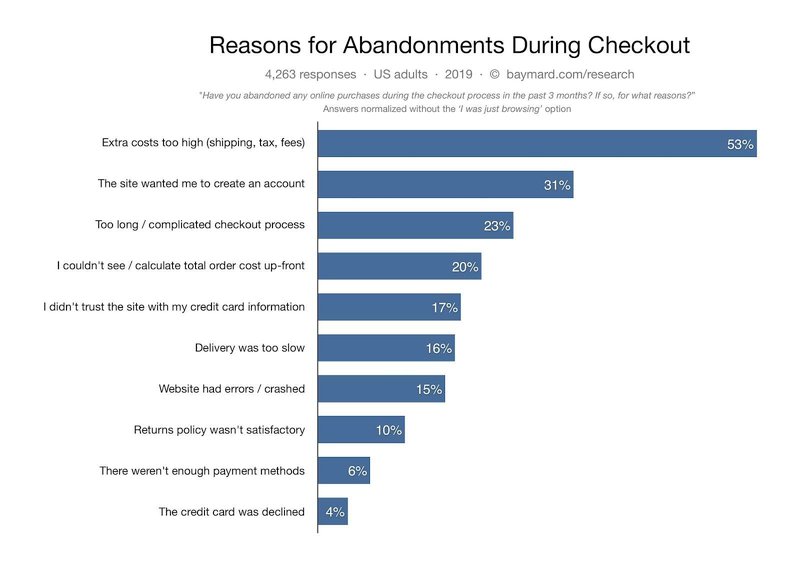
Baymard Institute recently published Cart Abandonment Rate statistics, claiming a 69.57% of cart abandonment rate over the entire e-commerce space. That is a huge number! As the name suggests, this is the amount of visitors that add items to the cart but do not go through with the purchase.
Why does this happen?

Source: Baymard Institute
Keeping the reasons for cart abandonment in focus when building a UX are important. Find the abandoned cart recovery statistics for 2020 here.
- Conversion Rate
Finally, the conversion rate is an obvious metric for a good UX design. As discussed before, these are the percentage of website visitors that actually complete a desired action such as making a purchase or signing up/subscribing with a lead form.
Five Actionable Tips to optimize your UX
- Improve Site-Speed
Studies have shown that a decrease in site load time can drastically increase conversions. No customer likes a slow website during online shopping, they could easily lose interest. 79% of web shoppers who notice poor website performance say they will not return to that website, half of them might even mention this to their friends! This could result in huge losses or missed opportunities for a business. Therefore, it is extremely important to conduct regular speed checks. Also, it is highly recommended to optimize the website’s images by using sizes that are not larger than they need to be.
Especially, minify the HTML, JavaScript and CSS code to get rid of unnecessary spaces, commas, notes etc. A custom software development partner such as Thorgate with experience in E-commerce would usually know how to minify the code to optimize page speed, so use help!
- Make Navigation and Search simple
This is obvious, yet, this is where most online stores fail. Don’t try to create a grouping or navigation that you might like but won’t be familiar for your customer. Your visitor may come to your website without a fixed goal, grouping the right items together can motivate them to make a bigger purchase. It is also very important to include a search function so your visitors are able to search for products using keywords.
Therefore, it is important that navigating within the online store is made easy with logical and familiar grouping of items. Moreover, a search function should be provided to help a customer land the very product they are looking for, and it is also essential to always include a clear, well-written, well-displayed Call-to-Action (CTA) with every item so you don’t lose traffic right at the end of the customer journey.
- Use Wireframes and Prototypes
A wireframe is a static, low-fidelity representation of your product and a prototype is a mid-to-high-fidelity design model of the final UI of your website. Using wireframes and prototypes streamlines the process of creating a good UX. It is essential that your design team is able to visualize the customer journey, and review changes before testing or deploying them. The use of wireframes and prototypes significantly lower the margin for error during the testing and implementation phase.
- Recreate an In-Store Shopping Experience
To create an optimized user experience, it is crucial to visualize the customer journey and recreate the in-store shopping experience for the customer which is as close to reality as possible.
Use images with good resolution, and describe the product as elaborately as possible. This would make the buying decision easier for the user. Create messaging that is as personal as it would be in a real store and include testimonials and reviews to show the use of the product.
- Build Trust with Security
Customers are already wary of cyberattacks and hacks. Therefore, it is important to assure your customer that buying from your website will be completely secure. First, make sure that you switch to HTTPS from HTTP. This lets Google mark your site with an SSL Certificate as ‘secure’ showing a green padlock to users. Sites with HTTP will be marked as ‘not secure’ with a red padlock.
Moreover, it is highly encouraged to display the link to a detailed privacy policy somewhere easily visible. Finally, when checking out the customer should be able to see security badges that demonstrate your authority and assure the customer that their sensitive data such as payment details will be stored safely.

How can you consistently improve?
Optimizing the website for UX constantly is something that is also recommended. It is efficient to have a long-term development partner that can help you with that. Here are some tips how:
Collect Direct Customer Feedback
Feedback forms and surveys from the visitors is what can help you understand the user’s perception of your UX. This is an extremely efficient way of gathering data for UX Optimization and it creates online brand conversation. Create forms that are short, and are shown to the users immediately after transactions are completed. It is also recommended to offer an incentive for completing a survey/giving feedback.
Run Consistent, Long-Term Tests
Don’t take a ‘one-time’ approach to UX optimization. Moreover, don’t think it is enough to come back to it every few years. Take a long-term approach to serious testing like the big players in your industry. This means run many small changes over the weeks and months rather than redesign your whole website in one go.
The Way Forward
As is apparent, anticipating user behavior is key when it comes to an optimized UX design. It is also important to be adaptable and flexible. Keep an eye on future trends in E-commerce such as use of AR/VR, smarter chatbots, voice-driven processes, and use of videos for products instead of images. Voice shopping is estimated to become a $40 billion market by 2020. Considering this, the interface of eCommerce websites should also start to become more voice-driven. Moreover, numerous studies prove that users engage with animated content better, which is why it is crucial to consider this when replacing images with more videos or animations.
Custom E-commerce development is the right way if you would like to become a key market player. This requires partnership with a software development company that understands the industry as well as your business.
Curious to see some good case studies? Have a look at an online grocery store E-Coop and a sophisticated e-commerce platform of Lithuanian electronics retailers, Novastar! Both of their software was developed by our product company Thorgate.
Read related articles:
Why should you choose Python (and Django) for eCommerce


